Dead time is all the way at the bottom.
The two filters are: Beer-to-Fridge Input filter delay time and Beer-to-Fridge Derivative filter delay time.
If you increase the filter delay, you get more averaging, more filtering.
Dead time is all the way at the bottom.
The two filters are: Beer-to-Fridge Input filter delay time and Beer-to-Fridge Derivative filter delay time.
If you increase the filter delay, you get more averaging, more filtering.
Okay, I was thinking that what’s you was talking about! Thanks again @Elco for getting me setup correctly.
So I made the changes to the setting as stated and I am not sure if it look any different. @Elco can you let me know if this look good or do I need to make more changes? Again this is testing just water.
Well, it is keeping the beer within 0.1 degree while cooling shortly once every 40 minutes. What more do you want?
The peaks up and down in the fridge setting are due to the derivative. If you want them to be lower, you can decrease the beer-to-fridge Kd and/or increase the dead time on the beer to fridge derivative filter.
HAHA I agree 100 %. I just wanting to make sure it looked good. I am going to brew one this week end and watch it go : ). Thanks @elco for your help!
I had a question abou that cooler…mine never turns off…the little fan in side always runs…does get cold tho…does ur do the same
If you connected it the way I did, when you plug the cooler in the fan stays on. It supposed to do that as if it would before the mods to control the compressor. The reason you want to keep the fan on at all time is so that the air is moving constant.
Joe, I really liked how you customized your BrewPi site. I noticed other people had made changes to their site by changing the backgrounds or colors but nobody ever really explained how to do that (web design is not my bag). So thanks for the help in the right direction. Of course as with most things I do, once I get started down a rabbit hole I have to keep going. So here is what mine looks like now:
As you can guess I’m military.
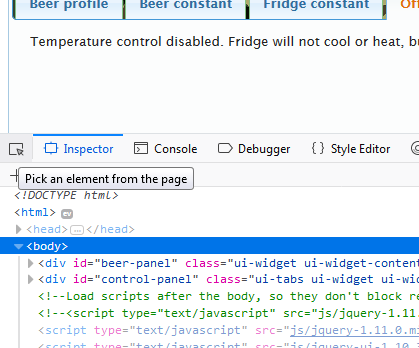
So I took it a step further and changed some of the colors on the chart. To do that, my friend showed me (very quickly) about the web development tools in Firefox. I know other web browsers have a similar function but I only know about Firefox so that’s all I can speak to. With the BrewPi site open, hit F12 to pull up the web development panel. On the very top left of the panel you can select the “element picker”:

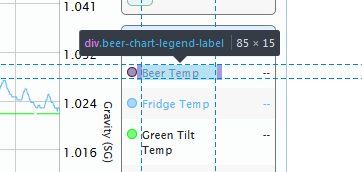
Now you can select any item on the page, text, images, backgrounds…

Once you pick an item, the info the browser uses to display that item is listed on the right. What file it’s pulling from and even what line from that file it’s calling out.
Once you know that info you can make the changes as you see fit.
Anybody thinking of making these kinds of changes to their setup I would just add a word of caution and only make one change at a time. Save the file and refresh the web page to make sure everything still works.